
In this guide we show how to use the TFT_eSPI library to renderer menu items with tcMenu. This rendering driver for TFT_eSPI library is built into the core menu designer download, meaning it’s available right out of the box. This plugin simply wraps the functionality that the library provides.
The TFT_eSPI menu plugin supports a lot of different displays, that cover a range of resolutions. However, we have mainly tested with both a ILI9341 and ST7735 based TFT, but it should work with other supported displays. When working with this library, you generally create a User_Setup.h file somewhere in your project, and reference it from User_Setup_Select.h within the library itself. The tcMenu plugin will include the required headers for you, leaving you to define only the menu specific settings.
TFT_eSPI Touch is also supported by the plugin and it has been integrated into the IoAbstraction touch interface. To use touch simply enable it in the plugin settings and choose the appropriate options (discussed below).
Thanks to the outstanding performance of this library, we are able to render menus in near real time without any flicker, and also support double buffering for menu items up to a given height. Providing near flicker free updates on our ESP32 test bed.
Related documentation:
Configuring the rendering for your display
First, ensure your menu structure is saved and then choose Code -> Generate Code from the menu. Once the code generation dialog appears, you can change the display renderer by clicking on the image to the left of the renderer.

Configuration
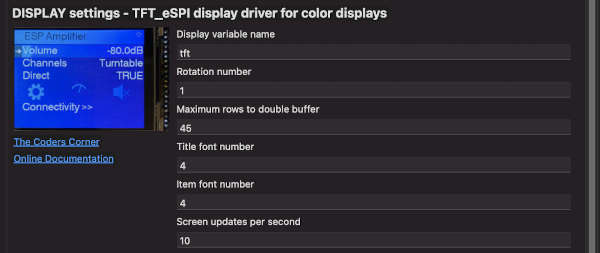
The following configuration options are available on this renderer.

Variable Name
The graphics variable that the generator will generate on your behalf, it will be exported with this name to use in your own code.
Display rotation
You can specify the initial rotation of the display as a value from 0 to 3.
Double Buffer rows
Menu items are drawn one at a time, and they can be double buffered in memory; which avoids even the slightest of flicker. You can specify a number of rows that will be used for this buffering. Every row uses a 4 bit per pixel buffer, so a 320px width results in 160 bytes. If you picked a maximum height of 40px, it would take 6400 bytes.
This uses the sprite support that is built into the library, and if you have PSRAM available, it would that first.
Title font
The numerical index of the font to use for the title.
Item font
The numerical index of the font to use for the item.
Updates per second
How many times the menu structure should be scanned for changes and redrawn if needed. TcMenu tries to minimise redraws where reasonably possible.
Touch support
In terms of touch support, the following can be configured:
- Turning touch on and off, when off no touch facilities are added to your project.
- Orientation settings - see the Orientation Settings section for more details on each option
- Calibration Support - see the Calibration Settings a full explanation of calibration
Other pages within this category
- STM32/mbed LTDC Frame buffer menu touch driver
- Touch screen menu calibration
- Using SSD1306 to generate a Uno / low memory multi level OLED menu
- Embedded Java OpenJFX screen rendering for Raspberry PI
- XPT2046 / FT6206 touch screen input plugin
- TcMenu - Touch pad sensor input plugin
- TcMenu - Resistive touch screen input plugin
- TcMenu - Using Adafruit_GFX mbed to render menus
- TcMenu - Using U8G2 to render menus onto an OLED
- TcMenu - DfRobot input and display plugin
- TcMenu - Rotary encoder and switch input plugin
- TcMenu - Rendering menus to LCD using LiquidCrystalIO library
- TcMenu - Using Adafruit_GFX to render menus
- TcMenu - Using TFT_eSPI library to render menus
- Changes in graphics configurations for renderers
